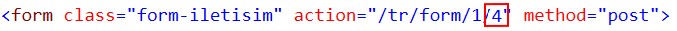
Formun hangi dil olduğunu ifade eden kısımdır. Burada dil seçeneği " tr " yazıldığı için, " Form Başarılı " sayfası Türkçe dilinde görüntülenecektir. Tabi ki bu yöntemi sadece iki dilli site oluşturmak için değil, 20 dilli site oluşturmak için de kullanabilirsiniz. Diğer dillere formu eklemek isterseniz Türkçe için "tr", Rusça için "ru", İngilizce için "en", Almanca için "de" ... şeklinde devam etmektedir ve " Dil Kısaltması " adı verilir.
Aşağıdaki gibi " Türkçe " sayfaya iletişim formu eklemek isterseniz, dil kısaltması "tr" olmalıdır. Bu durumda formu doldurup Gönder butonuna tıklandığında gelen Form Başarılı sayfası Türkçe gelecektir. Eğer başka dillerde de formu çalıştırmak istiyorsak, görmek istediğimiz Dilin, Dil Kısaltmasını aşağıdaki örnekler gibi yazmalıyız.
Örnek :




Siteye İletişim Formu, Online Kayıt Formu , İnsan Kaynakları formu gibi çeşitli formlar eklerken bu formlara sayı numarası verilmektedir. Her sitede İletişim Formu olduğunu varsayarsak İletişim formuda bu alana " 1 " yazılırken, aynı internet sitesine İletişim dışında 1 tane daha form eklemek istersek bu form 2. olarak sayılmalı, Online Kayıt Formu içerisinde bu rakam 2 olmalıdır. Aynı şekilde çeşitli formlar eklenirken daha önce eklenmiş olan formlar sayılarak eklemek istediğiniz form kaçıncı ise bu alana o rakam yazılmalıdır. Form sayısı arttıkça bu sayı artmaktadır.

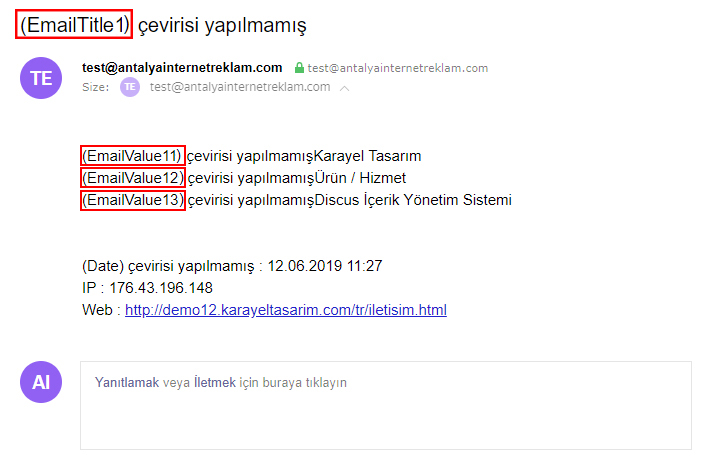
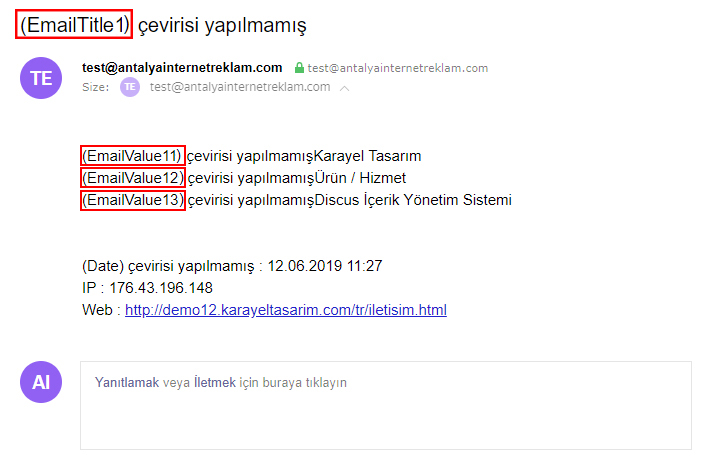
Sitedeki Form sayı numarası Form gönderilme işlemi tamamlandığında Gelen Maildeki verilerin İnput Name değerleri ile birlikte Translatede kullanılmaktadır. EmailTitle1 diye gördüğümüz EmailTitle ve Form sayı numarasıdır.
Aynı şekilde aşağıdaki resimde gösterilen EmailValue11, EmailValue12, EmailValue13 diye devam eden çevirisi yapılmamışlar ise EmailValue, Form sayı numarası ve input namelerde verilen form_1, form_2, form_3 ün sayılarını göstermektedir.

"3" Form içinde bulunan (Dosya Seç, Güvenlik Sorusu, Email input alanları hariç) kaç adet input alanı var ise bunların toplam sayısıdır. Form nesneler input namelerde kullanılacak form_1, form_2, form_3 gibi değerler almaz. Toplam input sayısına da dahil edilmez.
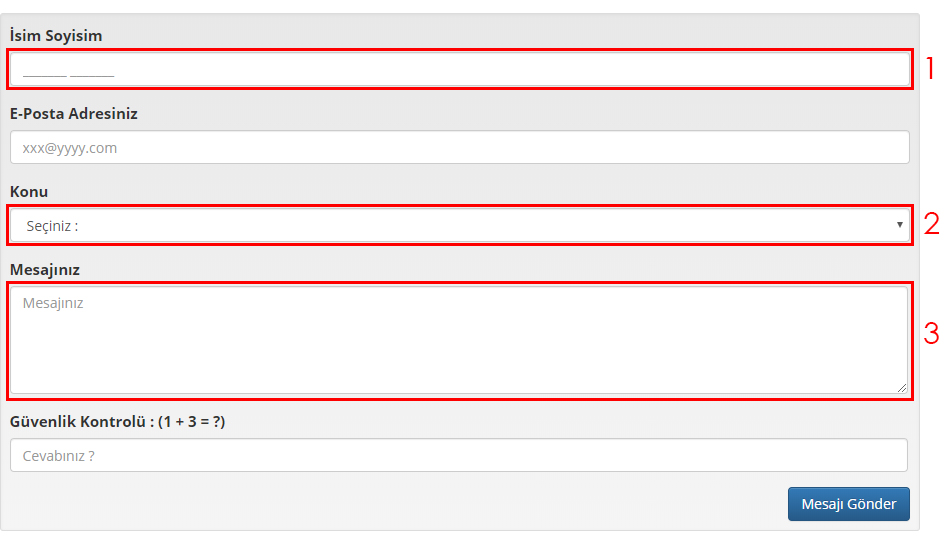
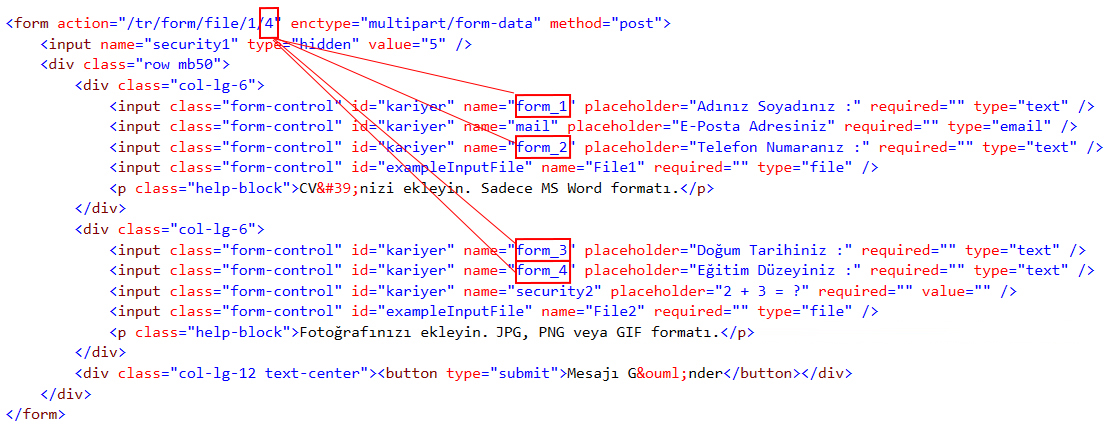
Aşağıdaki görselde görüldüğü üzere 3 adet input alanı olduğu için kod şu şekilde olmalıdır.


Form içerisine eklemek istediğiniz inputlar form_1, form_2, form_3, form_4 şeklinde devam etmelidir. Form içerisine her eklediğimiz alanın sayısını 1 arttırarak input alanlarını daha da arttırabiliriz. (form_6, form_7,form_8 .... )

Bu şekilde input alanı toplamda 4 adet ise kod aşağıdaki gibi olmalıdır;

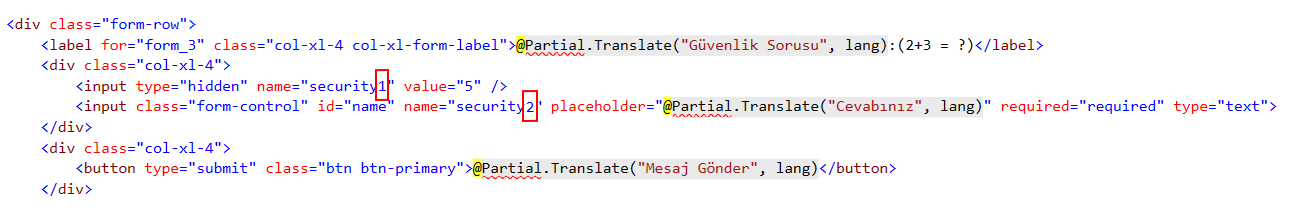
Form içerisinde iki tane security ( güvenlik ) alanı bulunmaktadır. Bir tanesi gözükür durumda, bir taneside gizlidir. Güvenlik kontrolünün sağlanması için" security1" ve "security2" alanlarının yazılması gerekir.

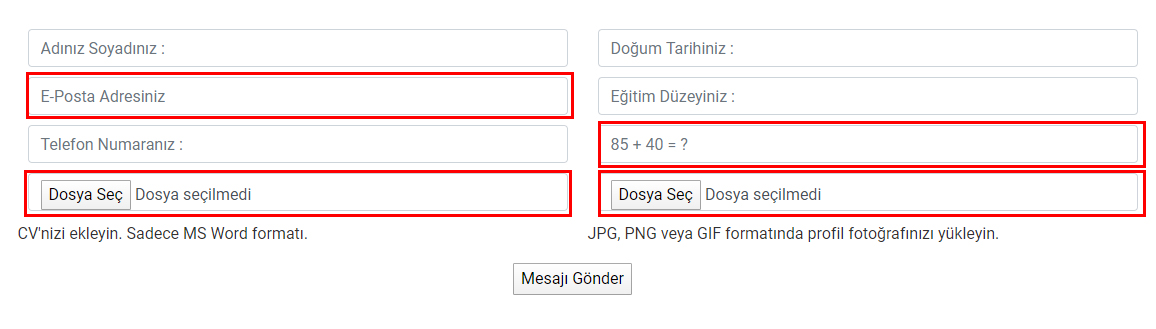
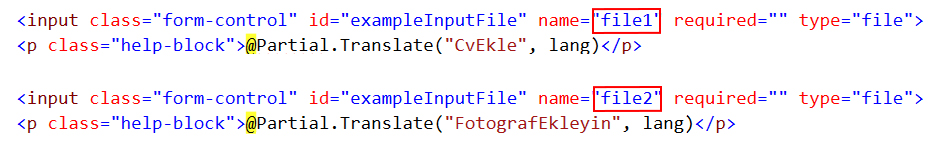
Bu işlem Word, Excel, PDF, JPEG, PNG gibi çeşitli dosya formatlarının gönderilmesini sağlayan input alanıdır. Aşağıda bulunan kodda istenilen formatta CV ve fotoğraf gönderebileceğimiz kod yer almaktadır.
Geriye kalan Email, Güvenlik Sorusu, Dosya Seç'in namelerine "mail, security1, security2, File1, File2, File3, File4, File5" şeklinde yazılabilir.
"E-mail"
"Güvenlik Sorusu"
"Dosya Seç-1"
"Dosya Seç-2"
Dosya Seç, Güvenlik Sorusu, Email input alanları hariç kaç adet input alanı var ise bunların toplam sayısıdır. İnput alanları sayılırken aşağıdaki kırmızı seçtiklerimiz sayılmıyor.
Bu işlem Word, Excel, PDF, JPEG, PNG gibi çeşitli dosya formatlarının gönderilmesini sağlayan input alanıdır. Aşağıda bulunan kodda istenilen formatta CV ve fotoğraf gönderebileceğimiz kod yer almaktadır. Dosya alanlarını arttırmak için dosya gönderme formunda bulunan " file1 " ve " file2 " alanlarını arttırmak istersek;
şeklinde toplamda 5'e kadar dosya ekleme alanı oluşturabiliriz.

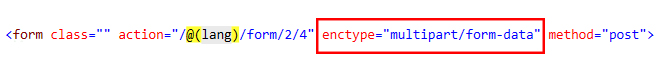
Belgeleri ve Resimleri formda gönderebilmemiz için Form etiketinin içine enctype="multipart/form-data" kodunu yazmamız gerekir. enctype="multipart/form-data" etiketi yazılmasa dahi Form iletilir, fakat Belgeler ve Resimler iletilmez.

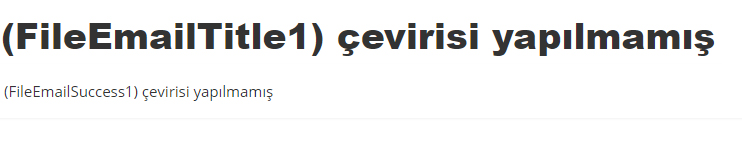
Translate alanına aşağıdaki alanların içerikleri eklenmediği için ilk etapta form gönderildi mesajı bu şekilde gelmektedir.

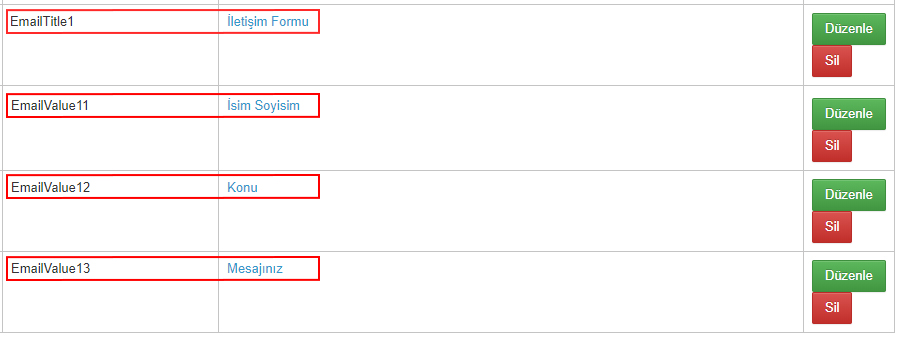
Yukarıda görmüş olduğunuz alanlar Yönetim Panelinde Translate alanına eklenmelidir.
Gönder butonuna tıkladıktan sonra gelen alan aşağıdaki gibidir. Formunuz İletildi sayfasındaki tüm alanlar "Translate" alanında yer almaktadır.

Translate alanına ekledikten sonra form gönderildi sayfası aşağıdaki gibi gelmektedir;

Burada gelen mail alanları translate alanına eklenmediği için gelen mail aşağıdaki gibidir;

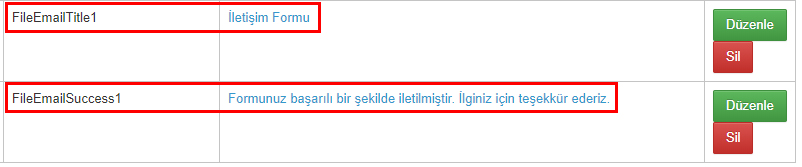
Aşağıdaki alanlar Yönetim Paneli > Translate alanına eklenmelidir;

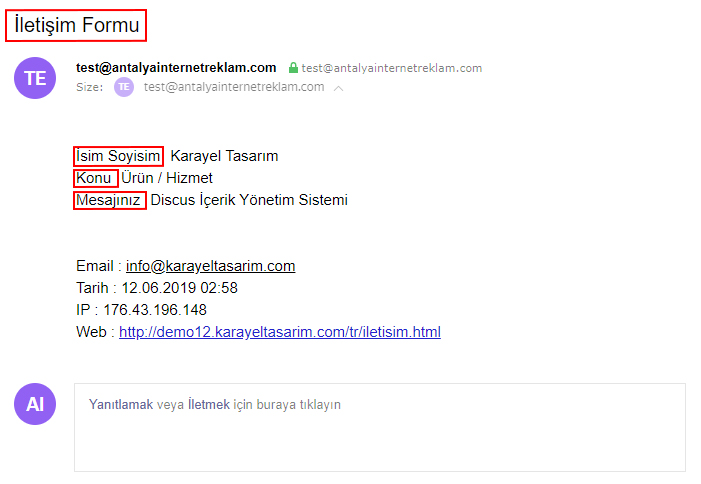
Bu şekilde eklendikten sonra gelen kutusunda aşağıdaki gibi görüntülenecektir;

Burada dikkat edilmesi gereken; EmailValue11 alanındaki "1" sayısının kod içerisindeki form_1 alanından gelen 1 olduğunu bilmemiz gerekir. Translate alanına eklerken, form_1 yerine form_82 olsaydı, translate alanına EmailValue182 şeklinde eklenmesi gerekirdi. Bu şekilde olması Form alanında ad soyad alanına yazılan alanın, gelen maildeki içeriğin eşleşmesi sağlanacaktır.
Form gönderme işleminde, herhangi bir hata mesajı aldığımız zaman kod içerisine @ViewBag.Message yazarak formun neden gitmediğinin hatasını ekrana yazdırabiliriz.
EmailisNull Email adresini boş bırakmayın anlamına gelmektedir.
Formlarda doldurulacak alanların kontrolünü sağlamak için inputların içine "required="required" yazmamız gerekir.
SelectBox ta Required kullanırken formu boş göndermemek için value değerini boş bırakmamız gerekir ve Seçilmesini istemediğimiz <option>'a disabled="disabled" selected="selected" eklememiz gerekir.
<select class="form-control" name="form_5" required="required">
<option disabled="disabled" selected="selected" value="">Cinsiyet Seçiniz</option>
<option value="Erkek ">Erkek</option>
<option value="Kız ">Kız</option>
</select>
Sosyal Ağ