
https://www.zuperstores.com/code/navik/document/ - CSS .CLASS SELECTORS başlığı altında yer alıyor.
| Değiştirilmesi Gereken Kod | Önizleme |
|---|---|
<div class="navik-header center-menu-1"> |
 view demo view demo |
<div class="navik-header center-menu-2"> |
 view demo view demo |
<div class="navik-header header-shadow"> |
 view demo view demo |
<div class="navik-header no-sticky"> |
 view demo view demo |
<div class="navik-header header-dark"> |
 view demo view demo |
<div class="navik-header header-transparent"> |
 view demo view demo |
<div class="navik-header header-opacity"> |
 view demo view demo |
<div class="navik-header navik-mega-menu"> |
 view demo view demo |
<div class="navik-header navik-mega-menu mega-menu-fullwidth"> |
 view demo view demo |
<nav class="navik-menu menu-caret"> |
 Add caret to dropdown menu. view demo Add caret to dropdown menu. view demo |
<nav class="navik-menu separate-line"> |
 Display navigation menu with separate line. view demo Display navigation menu with separate line. view demo |
<nav class="navik-menu menu-hover-2"> |
 Parent menu hover transition style 2. view demo Parent menu hover transition style 2. view demo |
<nav class="navik-menu menu-hover-3"> |
 Parent menu hover transition style 3. view demo Parent menu hover transition style 3. view demo |
<nav class="navik-menu menu-hover-4"> |
 Parent menu hover transition style 4. view demo Parent menu hover transition style 4. view demo |
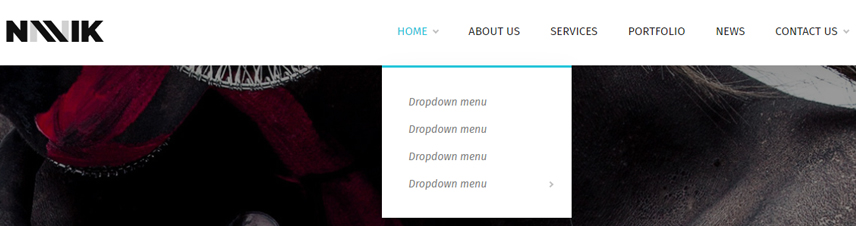
<nav class="navik-menu submenu-top-border"> |
 Menü açılış şekli animasyon farkları var. view demo Menü açılış şekli animasyon farkları var. view demo |
<nav class="navik-menu submenu-list-border"> |
 Menü açılış şekli animasyon farkları var. view demo Menü açılış şekli animasyon farkları var. view demo |
<nav class="navik-menu submenu-scale"> |
 Menü açılış şekli animasyon farkları var. view demo Menü açılış şekli animasyon farkları var. view demo |
<nav class="navik-menu submenu-flip"> |
 Menü açılış şekli animasyon farkları var. view demo Menü açılış şekli animasyon farkları var. view demo |
<li class="current-menu"> |
 Add class selector to <li> parent tag to define current menu item. view demo Add class selector to <li> parent tag to define current menu item. view demo |
<div class="navik-header-overlay overlay-center-menu"> |
|
<div class="navik-header-overlay menu-slide"> |
 Display sidebar slide navigation menu. view demo Display sidebar slide navigation menu. view demo |
<div class="navik-header-overlay header-dark"> |
 Display dark version of fullscreen overlay navigation menu. view demo Display dark version of fullscreen overlay navigation menu. view demo |
<div class="navik-header-overlay header-color-bg"> |
 Display fullscreen overlay navigation menu with background color. view demo Display fullscreen overlay navigation menu with background color. view demo |
<div class="navik-header-overlay header-bg-image"> |
 Display fullscreen overlay navigation menu with background image. view demo Display fullscreen overlay navigation menu with background image. view demo |
<div class="navik-menu-overlay submenu-no-separate">or, <div class="navik-menu-fixed submenu-no-separate"> |
 Disable submenu separate line (work with fullscreen overlay menu and fixed sidebar menu). view demo Disable submenu separate line (work with fullscreen overlay menu and fixed sidebar menu). view demo |
<div class="navik-fixed-sidebar navik-sidebar-left"> |
 Display fixed sidebar menu on the left position. view demo Display fixed sidebar menu on the left position. view demo |
<div class="navik-fixed-sidebar navik-sidebar-right"> |
 Display fixed sidebar menu on the right position. view demo Display fixed sidebar menu on the right position. view demo |
<div class="navik-fixed-sidebar sidebar-dark"> |
 Display dark version of fixed sidebar navigation menu. view demo Display dark version of fixed sidebar navigation menu. view demo |
<div class="navik-fixed-sidebar sidebar-color-bg"> |
 Display fixed sidebar navigation menu with background color. view demo Display fixed sidebar navigation menu with background color. view demo |
Sosyal Ağ