
<div id="slider" style="width:1200px; height:700px; margin:0 auto;margin-bottom: 0px;">
@foreach (Slide slide in Partial.Slides(lang))
{
if (Partial.SlideMeta(slide.SlideID, "Konum").ToString() == "left")
{
<div class="ls-slide" data-ls="bgposition:50% 50%; duration:4000; transition2d:4; kenburnsscale:1.2;">
<img width="1920" height="750" src="/Upload/Slide/@slide.SlideImage" class="ls-bg" alt="" />
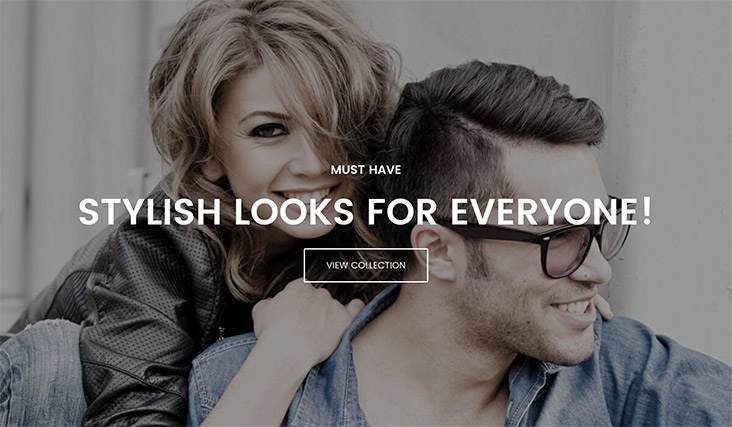
<p style="font-weight:600;font-family:Poppins; font-size:60px; line-height:76px; color:#ffffff; top:50%; left:78px; width:400px; white-space:normal;" class="ls-l" data-ls="offsetyin:30; durationin:600; delayin:50; offsetyout:-30; durationout:400; parallaxlevel:0;">@slide.SlideTitle</p>
<p style="font-weight:600;font-family:Poppins; font-size:20px; line-height:20px; color:#ffffff; top:239px; left:82px;" class="ls-l" data-ls="offsetyin:30; durationin:600; offsetyout:-30; durationout:400; parallaxlevel:0;">@slide.SlideContent</p>
<a style="" class="ls-l" href="#" target="_self" data-ls="offsetyin:30; durationin:600; delayin:150; offsetyout:-30; durationout:400; hover:true; hoverdurationin:300; hoveropacity:1; hoverbgcolor:#ffffff; hovercolor:#444444; parallaxlevel:0;">
<p style="font-weight:500; text-align:center;cursor:pointer; ;padding-top:12px; padding-bottom:10px; font-family:Poppins; font-size:15px; top:445px; left:84px; border-top:2px solid #fff; border-right:2px solid #fff; padding-right:35px; border-bottom:2px solid #fff; border-left:2px solid #fff; padding-left:35px; line-height:30px; text-align:initial; font-weight:400; font-style:normal; text-decoration:none; color:#ffffff; background:rgba(0, 0, 0, 0.1); border-radius:2px; style:font-weight:500; text-align:center;cursor:pointer; ;" class=" ls-button">@Partial.SlideMeta(slide.SlideID, "Buton").ToString()</p>
</a>
</div>
}
else if (Partial.SlideMeta(slide.SlideID, "Konum").ToString() == "right")
{
<div class="ls-slide" data-ls="bgposition:50% 50%; duration:4000; transition2d:4; kenburnsscale:1.2;">
<img width="1920" height="750" src="/Upload/Slide/@slide.SlideImage" class="ls-bg" alt="" />
<p style="font-weight:600;text-align:right !important;width:500px; font-family:Poppins; font-size:70px; line-height:76px; color:#ffffff; top:280px; left:610px; white-space:normal;" class="ls-l" data-ls="offsetyin:30; durationin:600; delayin:50; offsetyout:-30; durationout:400; parallaxlevel:0;">@slide.SlideTitle</p>
<p style="font-weight:600;text-align:right;width:500px; font-family:Poppins; font-size:20px; line-height:20px; color:#ffffff; top:230px; left:610px;" class="ls-l" data-ls="offsetyin:30; durationin:600; offsetyout:-30; durationout:400; parallaxlevel:0;">@slide.SlideContent</p>
<a style="" class="ls-l" href="#" target="_self" data-ls="offsetyin:30; durationin:600; delayin:150; offsetyout:-30; durationout:400; hover:true; hoverdurationin:300; hoveropacity:1; hoverbgcolor:#ffffff; hovercolor:#444444; parallaxlevel:0;">
<p style="font-weight:500; text-align:center;cursor:pointer; ;padding-top:12px; padding-bottom:10px; font-family:Poppins; font-size:15px; top:446px; left:953px; border-top:2px solid #fff; border-right:2px solid #fff; padding-right:35px; border-bottom:2px solid #fff; border-left:2px solid #fff; padding-left:35px; line-height:30px; text-align:initial; font-weight:400; font-style:normal; text-decoration:none; color:#ffffff; background:rgba(0, 0, 0, 0.1); border-radius:2px; style:font-weight:500; text-align:center;cursor:pointer; ;" class=" ls-button">@Partial.SlideMeta(slide.SlideID, "Buton").ToString()</p>
</a>
</div>
}
else
{
<div class="ls-slide" data-ls="bgposition:50% 50%; duration:4000; transition2d:4; kenburnsscale:1.2;">
<img width="1920" height="750" src="/Upload/Slide/@slide.SlideImage" class="ls-bg" alt="" />
<p style="font-weight:600;font-family:Poppins; font-size:70px; line-height:20px; color:#ffffff; top:40%; left:50%;" class="ls-l" data-ls="durationin:700; easingin:easeOutBack; rotatexin:-360; durationout:400; rotatexout:-360; parallaxlevel:0;">@slide.SlideTitle</p>
<p style="font-weight:600;font-family:Poppins; font-size:20px; line-height:76px; color:#ffffff; top:50%; left:50%;" class="ls-l" data-ls="durationin:700; delayin:100; easingin:easeOutBack; rotatexin:-360; durationout:400; rotatexout:-360; parallaxlevel:0;">@slide.SlideContent</p>
<a style="" class="ls-l" href="#" target="_self" data-ls="durationin:700; delayin:200; easingin:easeOutBack; rotatexin:-360; durationout:400; rotatexout:-360; hover:true; hoverdurationin:300; hoveropacity:1; hoverbgcolor:#ffffff; hovercolor:#444444; parallaxlevel:0;">
<p style="font-weight:500; text-align:center;cursor:pointer; ;padding-top:12px; padding-bottom:10px; font-family:Poppins; font-size:15px; top:407px; left:50%; border-top:2px solid #fff; border-right:2px solid #fff; padding-right:35px; border-bottom:2px solid #fff; border-left:2px solid #fff; padding-left:35px; line-height:30px; text-align:initial; font-weight:400; font-style:normal; text-decoration:none; color:#ffffff; background:rgba(0, 0, 0, 0.1); border-radius:2px; style:font-weight:500; text-align:center;cursor:pointer; ;" class=" ls-button">@Partial.SlideMeta(slide.SlideID, "Buton").ToString()</p>
</a>
</div>
}
}
</div>
<link rel="stylesheet" href="https://www.antalyawebtasarim.com/discus/slider/layerslider/css/layerslider.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,regular,500,600,700">
<script src="https://www.antalyawebtasarim.com/discus/slider/layerslider/js/jquery.js"></script>
<script src="https://www.antalyawebtasarim.com/discus/slider/layerslider/js/greensock.js"></script>
<script src="https://www.antalyawebtasarim.com/discus/slider/layerslider/js/layerslider.transitions.js"></script>
<script src="https://www.antalyawebtasarim.com/discus/slider/layerslider/js/layerslider.kreaturamedia.jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#slider").on('sliderDidLoad', function( event, slider ) {
var d = new Date(),
rotateHours,
rotateMinutes,
rotateSeconds,
curHours = d.getHours(),
curMinutes = d.getMinutes(),
curSeconds = d.getSeconds();
if( curHours >= 12 ){ curHours -= 12; }
rotateSeconds = 360 / 60 * curSeconds;
rotateMinutes = 360 / 60 * curMinutes + 6 * rotateSeconds / 360;
rotateHours = 360 / 12 * curHours + 30 * rotateMinutes / 360;
jQuery( '#hours' ).attr( 'data-ls', jQuery( '#hours' ).attr( 'data-ls') + 'rotate: ' + rotateHours );
jQuery( '#minutes' ).attr( 'data-ls', jQuery( '#minutes' ).attr( 'data-ls') + 'rotate: ' + rotateMinutes );
jQuery( '.seconds' ).attr( 'data-ls', jQuery( '.seconds' ).first().attr( 'data-ls') + 'rotate: ' + rotateSeconds );
TweenMax.ticker.useRAF(false);
TweenMax.lagSmoothing(0);
});
$('#slider').layerSlider({
sliderVersion: '6.5.8',
skin: 'v6',
globalBGSize: 'cover',
navPrevNext: false,
hoverPrevNext: false,
navStartStop: false,
navButtons: false,
showCircleTimer: false,
thumbnailNavigation: 'disabled',
skinsPath: 'https://www.antalyawebtasarim.com/discus/slider/layerslider/skins/'
});
});
</script>
ÖZEL ALAN EKLEME
Konum ( "left", "right","center" yazarak konumlandırma yapabilirsiniz)
Buton

Sosyal Ağ