@inherits System.Web.Mvc.WebViewPage<Discus.Models.Post>
@using System.Web.Helpers;
@using System.Web.Mvc;
@using System.Web.Mvc.Html;
@using Discus.Models;
@using Discus.Controllers;
@using System.Web.Mvc.Html;
@using System.Text.RegularExpressions;
@{
string dilk = ViewBag.DilKisaltmasi;
Post oncekiMakale = Partial.LastPost(Model.PostID, true);
Post sonrakiMakale = Partial.NextPost(Model.PostID, true);
int kategorisiID = Model.RefPostCategoryID;
Category kategorisi = Partial.Category(kategorisiID);
string smstate = Partial.PostMeta(Model.PostID, "SosyalMedyada Paylaş").ToString().ToLower();
string galeriadi1 = Partial.PostMeta(Model.PostID, "Fotogaleri Eski").ToString();
string galeriadi2 = Partial.PostMeta(Model.PostID, "Fotogaleri Yeni").ToString();
string arkaplan = "";
if (!String.IsNullOrEmpty(Model.PostImage))
{
arkaplan = Model.PostImage;
}
else
{
arkaplan = kategorisi.CategoryImage;
}
int fotosay = 0;
if (!String.IsNullOrEmpty(galeriadi1))
{
IEnumerable<PhotoGalleryImage> resimler = Partial.PhotoGalleryImages(galeriadi1, dilk);
fotosay = resimler.Count();
}
IEnumerable<Tag> etiketler = Partial.PostTags(Model.PostID);
int etiketsay = etiketler.Count();
}
<div class="container-fluid makale-resimlibaslik bg-white p-5">
<div class="text-center tablolastir makaleplace">
<div class="hucrelestir">
<h1>@Model.PostTitle.HtmlEncode()</h1>
<div class="breadcrumbs">
<a href="/@dilk"> @Partial.Translate("Anasayfa", dilk) </a><span>→</span>
@foreach (Category kat in Partial.BreadcrumbCategory(Model.RefPostCategoryID))
{
<a href="@Partial.CategoryLink(kat.CategoryID)">@kat.CategoryTitle.Replace("<br />", " ").HtmlEncode()</a><span>→</span>
}
@Model.PostTitle.HtmlEncode()
</div>
</div>
</div>
</div>
<section class="bg-dark p-5">
<div class="container">
@if (!String.IsNullOrEmpty(Model.PostContent))
{
<div class="row" style="border: 1px solid #fff; color:#fff;">
<div class="col-md-12 p-5">
@Partial.PostContent(Model.PostID)
</div>
</div>
}
<div class="row mt-3" style="border: 1px solid #fff;">
<div class="col-lg-6 col-md-6 col-sm-6 mb-2">
<div class="beforeafter">
<h2>Uygulama Öncesi</h2>
</div>
<div class="owl-carousel-beforeafter owl-carousel-fix bg-beforeafter m-3">
@foreach (PhotoGalleryImage resmim in Partial.PhotoGalleryImages(galeriadi1, dilk))
{
<div class="text-center">
<a href="/Upload/PhotoGallery/Thumb/@resmim.PhotoGalleryImageLink">
<div class="disucs-imageframe">
<img src="/Upload/PhotoGallery/Thumb/@resmim.PhotoGalleryImageLink" />
</div>
</a>
</div>
}
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 mb-2">
<div class="beforeafter">
<h2>Uygulama Sonrası</h2>
</div>
<div class="owl-carousel-beforeafter owl-carousel-fix bg-beforeafter m-3">
@foreach (PhotoGalleryImage resmim in Partial.PhotoGalleryImages(galeriadi2, dilk))
{
<div class="text-center">
<a href="/Upload/PhotoGallery/Thumb/@resmim.PhotoGalleryImageLink">
<div class="disucs-imageframe">
<img src="/Upload/PhotoGallery/Thumb/@resmim.PhotoGalleryImageLink" />
</div>
</a>
</div>
}
</div>
</div>
</div>
</div>
</section>
<script>hljs.initHighlightingOnLoad();</script>
<script type="text/javascript">
$(document).ready(function () {
$('.counter').each(function () {
$(this).prop('Counter', 0).animate({
Counter: $(this).text()
}, {
duration: 4000,
easing: 'swing',
step: function (now) {
$(this).text(Math.ceil(now));
}
});
});
$('.owl-carousel-beforeafter').owlCarousel({
margin: 10,
loop: true,
autoplay: true,
autoplayTimeout: 3000,
autoplayHoverPause: false,
nav: true,
navText: [
'<a class="carousel-control left beforeafterprev" href="#aktuel" data-slide="prev">‹</a>',
'<a class="carousel-control right beforeafternext" href="#aktuel" data-slide="next">›</a>'
],
dots: false,
responsive: {
0: {
items: 1
},
600: {
items: 1
},
1000: {
items: 1
}
}
});
});
</script>
<style>
.beforeafter{
text-align: center;
margin-left: auto;
margin-right: auto;
color: #fff;
font-weight:600;
}
.beforeafter h2{
color: #fff;
}
.bg-beforeafter {
background-color: #fff;
padding: 5px;
border-radius: 3px;
}
.beforeafternext {
right: -6px !important;
position: absolute;
background-color: #fff !important;
padding: 5px !important;
}
.beforeafterprev {
left: -15px !important;
position: absolute;
background-color: #fff !important;
padding: 5px !important;
}
</style>
Yönetim Panelinde Yapılması Gerekenler;
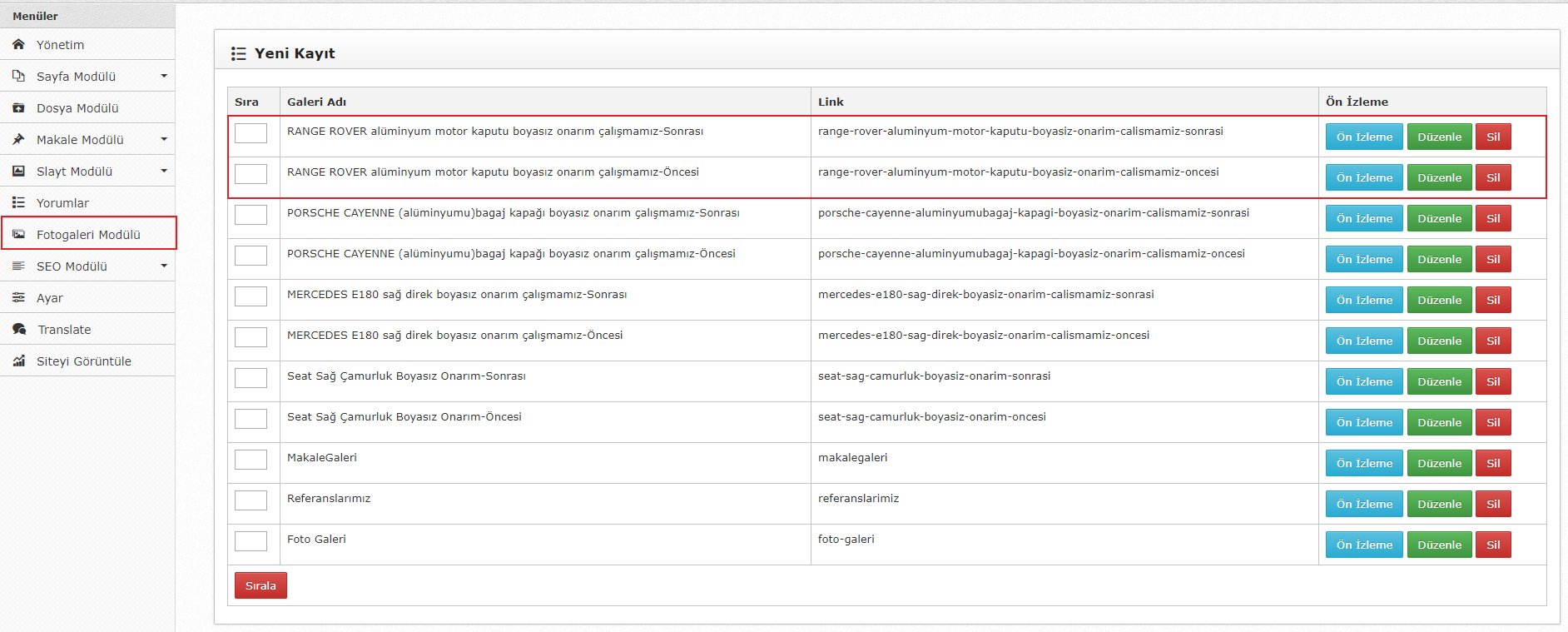
Öncesi ve Sonrası görsellerini eklemek üzere iki tane fotogaleri ekliyoruz.

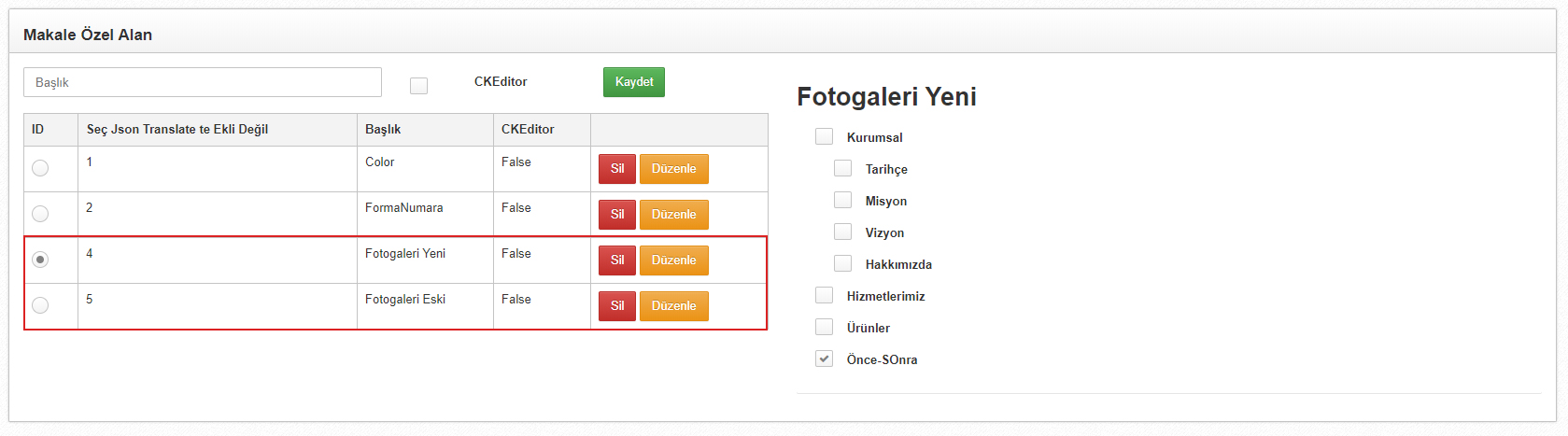
Makale Özel Alandan " Fotogaleri Eski " ve " Fotogaleri Yeni " adında özel alan ekliyoruz.

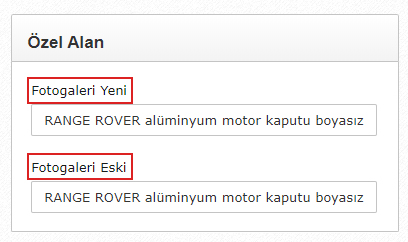
Makale Detayında açmış olduğumuz fotogaleri isimlerini özel alanlara yapıştırıyoruz.

http://www.dentgaraj.com.tr/tr/m/uygulamalarimiz/seat-sag-camurluk-boyasiz-onarim-calismasi.html
Sosyal Ağ