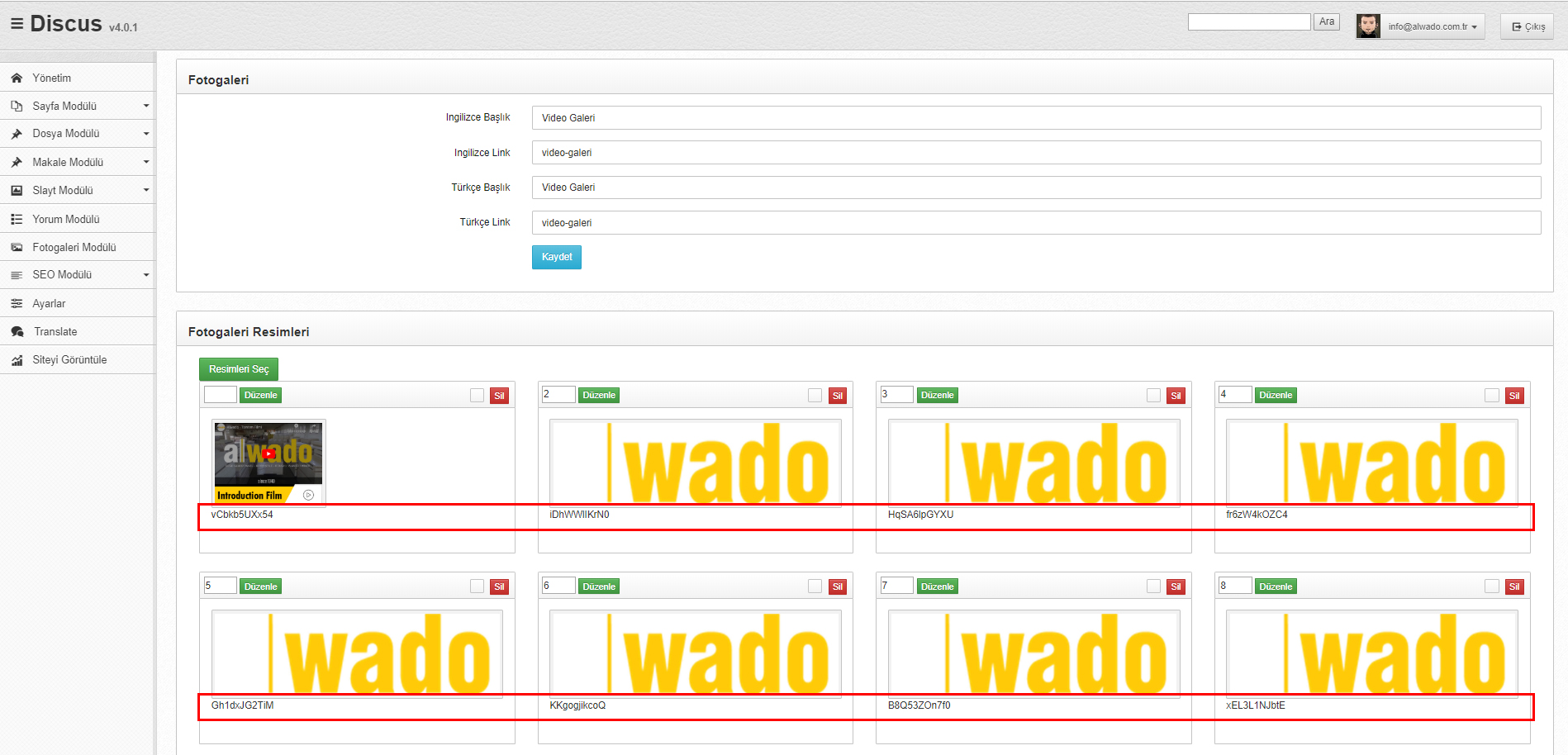
Video galeriyi kullanmak için Fotogaleri modülünde galeri oluşturup, fotoğraf isimlerine youtube videosu uzantısını eklemeniz gerekmektedir. Aşağıda detaylı anlatımı mevcuttur.
@{
<div class="container-fluid discus-parallax p-2 bg-white">
<div class="container">
<div class="row" style="margin-top: 30px">
<div class="col-md-1 col-xs-12"> <hr class="cizgi"> </div>
<div class="col-md-4 col-xs-12">
<div class="kurulus">
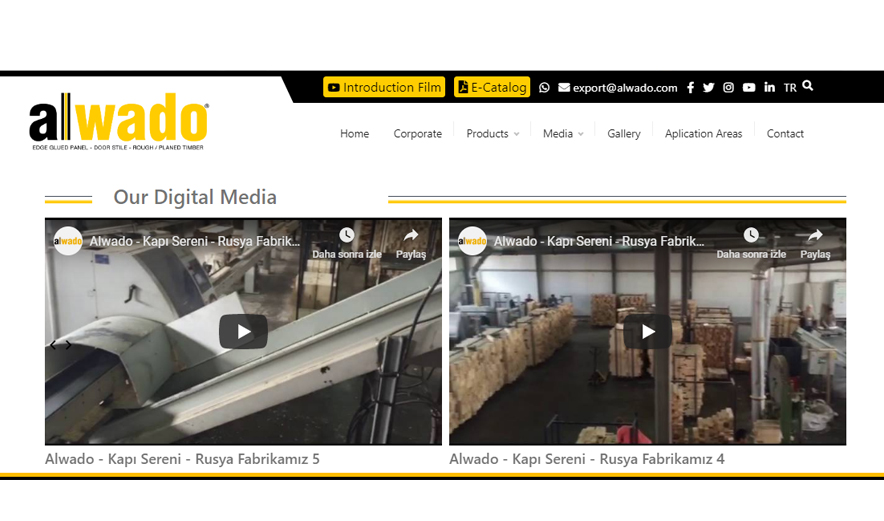
<h3 class="text-left">@Partial.Translate("Our Digital Media", lang)</h3>
</div>
</div>
<div class="col-md-7 col-xs-12"> <hr class="cizgi"> </div>
</div>
<div class="owl-carousel-product2 owl-carousel-fix">
@{
foreach (PhotoGalleryImage item in Partial.PhotoGalleryImages(1))
{
<div class="video">
<div class="videoWrapper">
<iframe width="100%" height="400" src="https://www.youtube.com/embed/@(Partial.PhotoGalleryImageName(item.PhotoGalleryImageID, lang))?rel=0&hd=1" frameborder="0" allowfullscreen></iframe>
</div>
<h5 class="ytbaslik" id="ytbaslik@(item.PhotoGalleryImageID)"></h5>
<script>
window.addEventListener('load', function () {
$.ajax({
url: "https://www.googleapis.com/youtube/v3/videos?id=@(Partial.PhotoGalleryImageName(item.PhotoGalleryImageID, lang))&key=AIzaSyAhuS4Q0f_p6O1v7pOrtC6yZZPTbwx2g68&fields=items(snippet(title))&part=snippet",
dataType: "jsonp",
success: function (data) {
var baslik = document.getElementById('ytbaslik@(item.PhotoGalleryImageID)');
baslik.innerHTML = data.items[0].snippet.title;
},
error: function (jqXHR, textStatus, errorThrown) {
alert(textStatus, + ' | ' + errorThrown);
}
});
});
</script>
</div>
}
}
</div>
</div>
</div>
}
$('.owl-carousel-product2').owlCarousel({
margin: 10,
loop: true,
autoplay: true,
autoplayTimeout: 2000,
autoplayHoverPause: true,
nav: true,
navText: [
'<i class="fas fa-chevron-left"></i>',
'<i class="fas fa-chevron-right"></i>'
],
dots: false,
responsive: {
0: {
items: 1
},
600: {
items: 2
},
1000: {
items: 3
}
}
});
STANDART JAVASCRİPT ( Aşağıdaki kod ekli ise tekrar eklemeye gerek yok)
<script>hljs.initHighlightingOnLoad();</script>
<script type="text/javascript">
$(document).ready(function () {
$('.counter').each(function () {
$(this).prop('Counter', 0).animate({
Counter: $(this).text()
}, {
duration: 4000,
easing: 'swing',
step: function (now) {
$(this).text(Math.ceil(now));
}
});
});
// Carouselin JAVASCRİPTi BURAYA EKLENECEK
});
</script>
Youtube videosunun şu linkte yeraldığını varsayarsak; https://www.youtube.com/watch?v=vCbkb5UXx54 Fotogaleri Modülünden galeri düzenleme alanında, görsel başlığına video sonunda bulunan vCbkb5UXx54 kodu eklemeniz gerekmektedir. Anasayfada hangi galeriyi görüntülemek isterseniz kod içerisinde fotogaleri ID'sini değiştirmeniz yeterli olacaktır.

www.alwado.com

Sosyal Ağ