1. _Layout.cshtml içerisinde <head > tagı içerisinde yer alan kod aşağıdaki şekilde sıralanacaktır.
<script src="https://www.karayeltasarim.com/discus/navbar/src/jquery-3.3.1.min.js"></script>
<script src="https://www.karayeltasarim.com/discus/js/bootstrap.min.js"></script>
<script src="https://www.karayeltasarim.com/discus/js/jquery.cookie.js"></script>
2. _Layout.cshtml en antına aşağıdaki kodu en alta yapıştırıyoruz.
<style>
#acilis .modal-dialog {
overflow-y: initial !important;
}
#acilis .modal-body {
height: 75vh;
overflow-y: auto;
}
</style>
@{
if (anasayfa == true)
{
if (Partial.Translate("PopupGoster", lang).ToString() == "true")
{
<script type="text/javascript">
$(document).ready(function () {
var cookieValue = $.cookie("popupGoster");
if (cookieValue != 1) {
$('#acilis').modal('show');
}
});
$(document).ready(function () {
$('#gosterme').change(function () {
if ($(this).is(":checked")) {
$.cookie("popupGoster", 1, {
expires: 10
});
}
else {
$.removeCookie("popupGoster");
}
});
});
</script>
string aciliskontrol = Partial.Translate("PopupCerceve", lang).ToString();
if (aciliskontrol == "false" || aciliskontrol == "False" || aciliskontrol == "FALSE")
{
<style>
.ilkacilan .modal-content {
background-color: transparent !important;
box-shadow: none !important;
border: none !important;
}
.ilkacilan .modal-header {
border-bottom: none !important;
}
.ilkacilan .modal-footer {
border-top: none !important;
color: #fff;
padding-top: 0px;
margin-top: -15px;
}
.ilkacilan button.close {
color: #fff !important;
text-shadow: none !important;
opacity: 1 !important;
}
.ilkacilan .modal-body {
height: auto !important;
}
</style>
}
<div class="modal fade" id="acilis" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-lg ilkacilan" role="document">
<div class="modal-content">
<div class="modal-header" style="min-height: 45px;">
<h5 class="modal-title">@Partial.Translate("PopupBaslik", lang)</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
@Partial.Translate("PopupAciklama", lang)
</div>
<div class="modal-footer">
<input type="checkbox" name="gosterme" id="gosterme" value="1" /> <label for="gosterme">@Partial.Translate("PopupGosterme", lang)</label> <button type="button" class="btn btn-default" data-dismiss="modal">@Partial.Translate("PopupKapat", lang)</button>
</div>
</div>
</div>
</div>
}
}
}
3. Yönetim panelinde translate menusunden aşağıdaki alanları açıyoruz. Yönetim Paneli > Translate > Ekle
PopupGoster : true
PopupAciklama : Anasayfada popup hangi görsel açılacaksa bu alana eklıyoruz.
PopupGosterme : Bir daha gösterme
PopupKapat : Kapat
PopupCerceve : true
PopupBaslik : Popup Başlığı
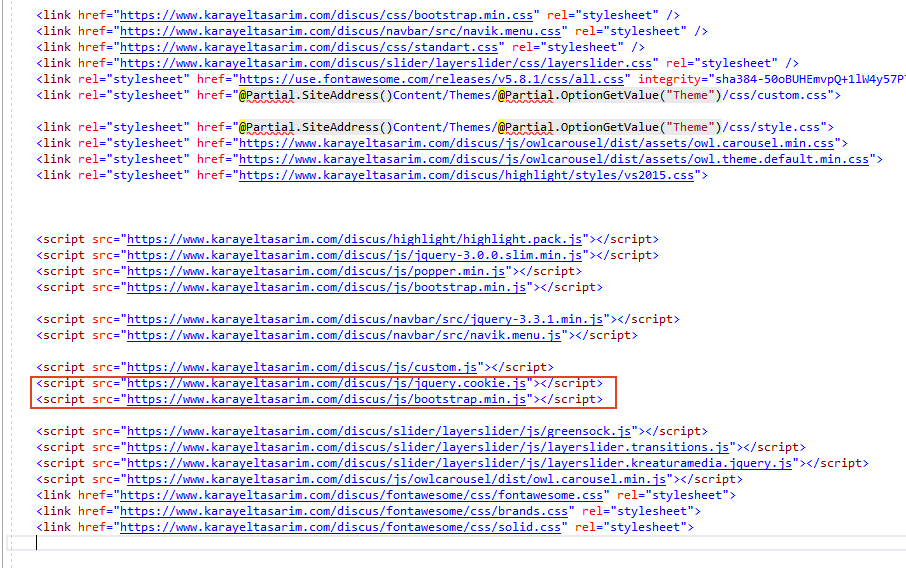
Eklenen JS kodları sıralaması aşağıdaki gibidir;

https://www.dunyadoner.com.tr/
http://www.dogatarim.com/tr
http://www.3kaotomotiv.com.tr/tr
http://www.multitohum.com/tr
https://www.yasatan.com.tr/tr
Sosyal Ağ