<section class="discus-parallax p-0">
<div class="dc-bg-img p-2" style="background-repeat: no-repeat;background-size: cover;">
<div class="container">
<div class="row">
<div class="col-md-6 d-table">
<div class="align-middle d-table-cell">
@Partial.Translate("Tarihcemiz", lang)
</div>
</div>
</div>
</div>
</div>
</section>
<h1 style="color:#fff">Karayel Tasarım</h1>
<p class="text-white mt-4 mb-4 text-justify">Karayel Ar-Ge Tasarım Limited Şirketi Antalya'da web tasarım sektöründe bünyesinde bilgisayar mühendisi bulunduran nadir bir Antalya web tasarım firmasıdır. Buna ek olarak genç bilgisayar mühendislerimiz KOSGEB tarafından desteklenmiş projeleri ile emin adımlarla digital dünyada kurumsallaşma serüvenüne sektörde devam etmektedir,</p>
<p class="mt-3">
<a href="" style="margin:5px; background-color:#bf2150;color:#fff;padding: 7px;border-radius: 5px;display:inline-block;">Kurumsal <i class="fa fa-arrow-right pr-2"> </i></a>
<a href="" style="margin:5px; background-color:#bf2150;color:#fff;padding: 7px;border-radius: 5px;display:inline-block;"> Hizmetlerimiz <i class="fa fa-arrow-right pr-2"> </i></a>
<a href="" style="margin:5px; background-color:#bf2150;color:#fff;padding: 7px;border-radius: 5px;display:inline-block;"> Referanslar <i class="fa fa-arrow-right pr-2"></i></a></p>
<style>
/*********************** Middle Section *******************/
.dc-bg-img {
position: relative;
background-image: url(https://www.karayeltasarim.com/Upload/File/2020/2/25/kurumsal.png);
}
.dc-bg-img h4 {
line-height: 0.7;
font-size: 30px;
margin: 0px 0px 16px;
letter-spacing: 2px;
text-transform: uppercase;
font-weight: bold;
}
/*********************** Middle Section *******************/
</style>

<div class="jumbotron jumbotron-fluid dc-bg-img text-right @if(anasayfa) { <text>d-none d-sm-block</text> }" style="height: 90vh;background-repeat: no-repeat;background-size: cover;">
<div class="container p-2">
<div class="row">
<div class="col-md-6 offset-md-6 d-table" style="height:90vh">
<div class="align-middle d-table-cell">
@Partial.Translate("AciklamaSag", lang)
</div>
</div>
</div>
</div>
</div>
<p class="ls-layer" data-ls="offsetyin:150; durationin:700; delayin:200; easingin:easeOutQuint; rotatexin:20; scalexin:1.4; offsetyout:600; durationout:400; parallaxlevel:0;" data-ls-hidden="" data-ls-slidein="2" data-ls-slideout="2" style="font-weight: 300; font-size: 76px; color: white;">Karayel Tasarım</p>
<p class="text-white mt-4 mb-4 text-justify">Karayel Ar-Ge Tasarım Limited Şirketi Antalya'da web tasarım sektöründe bünyesinde bilgisayar mühendisi bulunduran nadir bir Antalya web tasarım firmasıdır. Buna ek olarak genç bilgisayar mühendislerimiz KOSGEB tarafından desteklenmiş projeleri ile emin adımlarla digital dünyada kurumsallaşma serüvenüne sektörde devam etmektedir.</p>
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-3 mt-2">
<div class="card"><a href="http://demo16.karayeltasarim.com/tr/sirket-ortaklari"><img class="card-img-top discus-card-custom-img-sm" src="/Upload/File/2020/1/13/araba2.jpg" /> </a>
<div class="overlay-sm"> </div>
<a href="http://demo16.karayeltasarim.com/tr/sirket-ortaklari"> </a>
<div class="text-center mt-3">
<h5 class="card-title"><a href="">Kurumsal</a></h5>
</div>
</div>
</div>
<div class="col-md-3 mt-2">
<div class="card"><a href="http://demo16.karayeltasarim.com/tr/yonetim-kurulu"><img class="card-img-top discus-card-custom-img-sm" src="/Upload/File/2020/1/13/araba2.jpg" /> </a>
<div class="overlay-sm"> </div>
<a href="http://demo16.karayeltasarim.com/tr/yonetim-kurulu"> </a>
<div class="text-center mt-3">
<h5 class="card-title"><a href="">Hizmetler</a></h5>
</div>
</div>
</div>
<div class="col-md-3 mt-2">
<div class="card"><a href="http://demo16.karayeltasarim.com/tr/sorumlu-denetciler"><img class="card-img-top discus-card-custom-img-sm" src="/Upload/File/2020/1/13/araba2.jpg" /> </a>
<div class="overlay-sm"> </div>
<a href="http://demo16.karayeltasarim.com/tr/sorumlu-denetciler"> </a>
<div class="text-center mt-3">
<h5 class="card-title"><a href="">Referanslar</a></h5>
</div>
</div>
</div>
<div class="col-md-3 mt-2">
<div class="card"><a href="http://demo16.karayeltasarim.com/tr/denetciler"><img class="card-img-top discus-card-custom-img-sm" src="/Upload/File/2020/1/13/araba2.jpg" /> </a>
<div class="overlay-sm"> </div>
<a href="http://demo16.karayeltasarim.com/tr/denetciler"> </a>
<div class="text-center mt-3">
<h5 class="card-title"><a href="">İletisim</a></h5>
</div>
</div>
</div>
</div>
</div>
</div>
.discus-card-custom-img-sm {
height: 80px;
min-height: 80px;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-color: inherit;
transition-duration: .5s;
}
.overlay-sm {
top: 0;
left: 0;
right: 0;
bottom: 0;
height: 80px;
position: absolute;
transition: all 0.3s ease-in-out;
background: rgba(255, 255, 255, 0);
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 20%, #ffffff 95%);
background: -ms-linear-gradient(top, rgba(255, 255, 255, 0) 20%, #ffffff 95%);
background: -moz-linear-gradient(top, rgba(255, 255, 255, 0) 20%, #ffffffffffff 95%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 20%, #ffffff 95%);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 20%, #ffffff 95%);
background: -webkit-gradient(left top, left bottom, color-stop(20%, rgba(255, 255, 255, 0)), color-stop(95%, #ffffff));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ffffff', GradientType=0);
}
ayderciftligi.com.tr

<div class="jumbotron jumbotron-fluid dc-bg-img text-right @if(anasayfa) { <text>d-none d-sm-block</text> }" style="height: 90vh;background-repeat: no-repeat;background-size: cover;">
<div class="container p-2">
<div class="row">
<div class="col-md-6 offset-md-6 d-table" style="height:90vh">
<div class="align-middle d-table-cell">
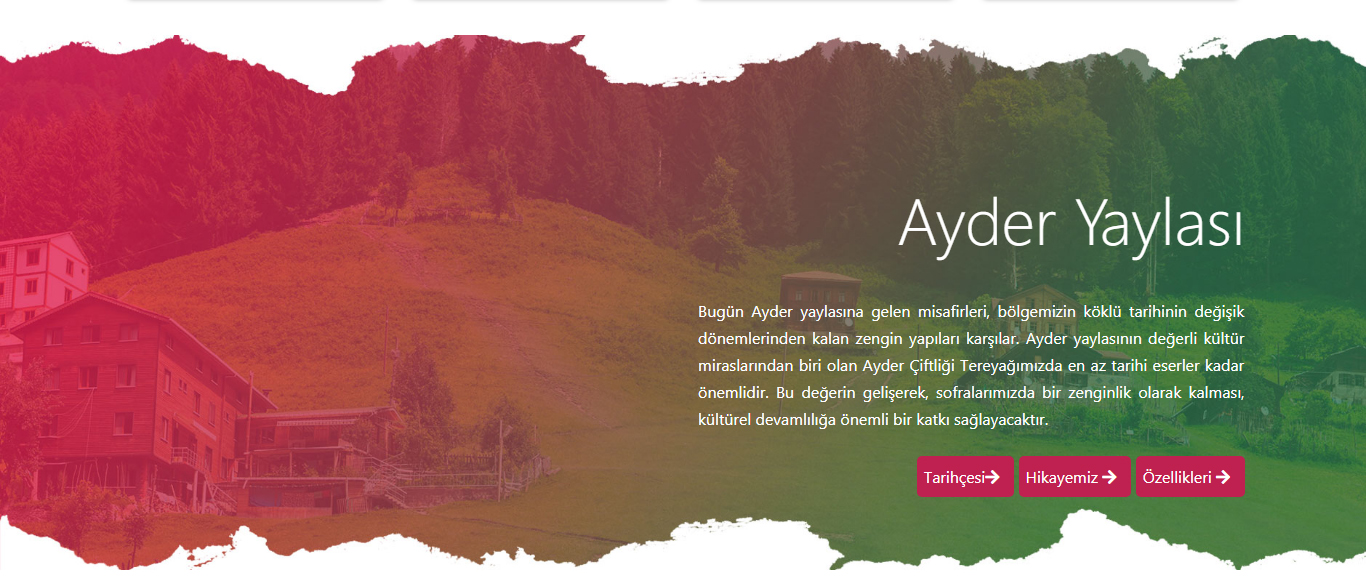
@Partial.Translate("Tarihcemiz", lang)
</div>
</div>
</div>
</div>
</div>
<p class="ls-layer" data-ls="offsetyin:150; durationin:700; delayin:200; easingin:easeOutQuint; rotatexin:20; scalexin:1.4; offsetyout:600; durationout:400; parallaxlevel:0;" data-ls-hidden="" data-ls-slidein="2" data-ls-slideout="2" style="font-weight: 300; font-size: 65px; color: white;">Karayel Tasarım</p>
<p class="text-white mt-4 mb-4 text-justify">Karayel Ar-Ge Tasarım Limited Şirketi Antalya'da web tasarım sektöründe bünyesinde bilgisayar mühendisi bulunduran nadir bir Antalya web tasarım firmasıdır. Buna ek olarak genç bilgisayar mühendislerimiz KOSGEB tarafından desteklenmiş projeleri ile emin adımlarla digital dünyada kurumsallaşma serüvenüne sektörde devam etmektedir,</p>
<p class="mt-3"><a href="/tr/yoremiz/ayder-tarihcemiz.html" style="background-color:#bf2150;color:#fff;padding: 7px;border-radius: 5px;display:inline-block;">Kurumsal<i class="fa fa-arrow-right pr-2"></i></a> <a href="/tr/yoremiz/hikayemiz.html" style="background-color:#bf2150;color:#fff;padding: 7px;border-radius: 5px;display:inline-block;"> Hizmetlerimiz <i class="fa fa-arrow-right pr-2"></i></a> <a href="/tr/yoremiz/karadeniz-tereyaginin-ozellikleri.html" style="background-color:#bf2150;color:#fff;padding: 7px;border-radius: 5px;display:inline-block;"> Referanslar <i class="fa fa-arrow-right pr-2"></i></a></p>
www.ugurhaliyikama.com.tr

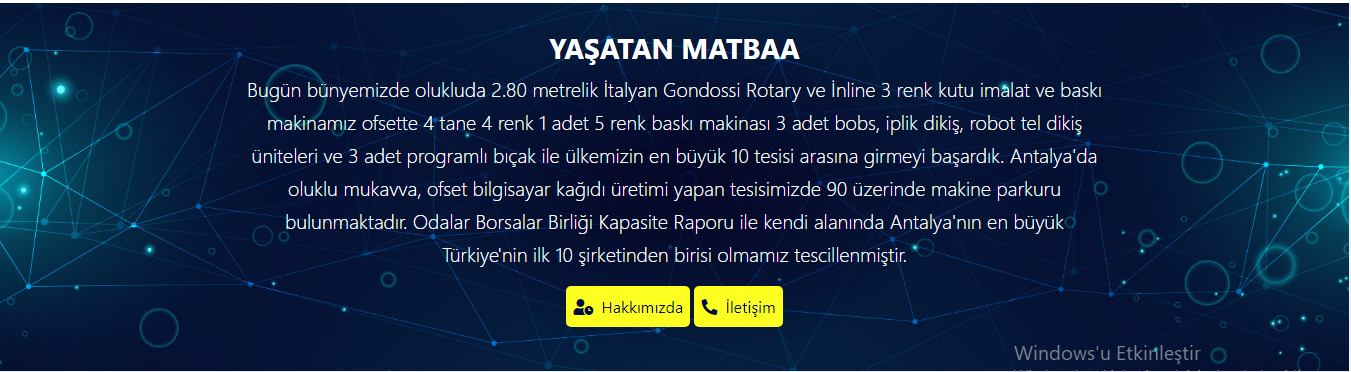
www.yasatan.com.tr

<section class="pt-5 pb-5 mt-0 align-items-center bg-dark d-none d-sm-block " style="background-image: url(/Upload/File/2020/1/15/slide636966271784680841.jpg); height:56vh; background-repeat: no-repeat; background-size:cover;background-position:center center;">
<div class="container-fluid d-flex flex-column justify-content-center" style="height:100%;">
<div class="row justify-content-center align-items-center d-flex text-center h-120">
<div class="col-12 col-md-8 h-70 ">
<h3 class="display-5 mb-2 mt-8"><strong>@Partial.Translate("Baslik", lang)</strong></h3>
<p class="lead mb-2">@Partial.Translate("Aciklama", lang)</p>
<p class="mt-3"><a href="/tr/otel-temizligi" style="background-color:#fdff20;color:#010b3b;padding: 7px;border-radius: 5px;display:inline-block;"><i class="fa fa-concierge-bell pr-2"></i>@Partial.Translate("Devami", lang)</a></p>
</div>
</div>
</div>
</section>
Sosyal Ağ